Hola a todos!! Hoy os voy a enseñar algo muy fácil y que marca la diferencia de tu blog, un botón de leer más. Lo aprendí en Miss Lavanda Lo único que necesitamos poner un poco de CSS.
Vamos a Plantilla → Personalizar → Avanzado → Añadir CSS y pegamos esto
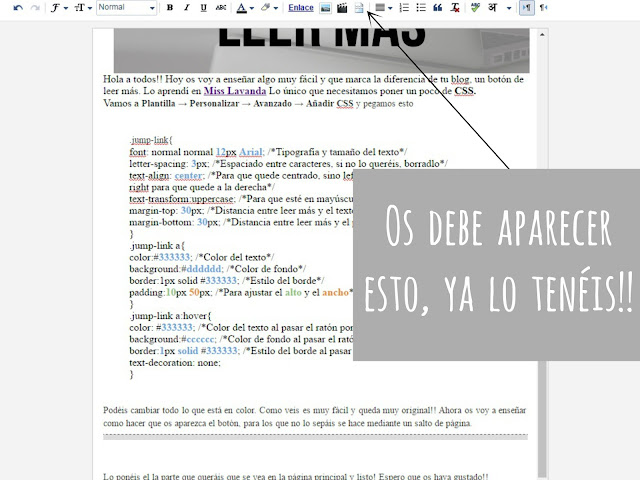
.jump-link{font: normal normal 12px Arial; /*Tipografía y tamaño del texto*/letter-spacing: 3px; /*Espaciado entre caracteres, si no lo queréis, borradlo*/text-align: center; /*Para que quede centrado, sino left para que quede a la izquierda y right para que quede a la derecha*/text-transform:uppercase; /*Para que esté en mayúsculas, sino borradlo*/margin-top: 30px; /*Distancia entre leer más y el texto de la entrada*/margin-bottom: 30px; /*Distancia entre leer más y el pie de la entrada*/}.jump-link a{color:#333333; /*Color del texto*/background:#dddddd; /*Color de fondo*/border:1px solid #333333; /*Estilo del borde*/padding:10px 50px; /*Para ajustar el alto y el ancho*/}.jump-link a:hover{color: #333333; /*Color del texto al pasar el ratón por encima*/background:#cccccc; /*Color de fondo al pasar el ratón por encima*/border:1px solid #333333; /*Estilo del borde al pasar el ratón por encima*/text-decoration: none;}
Podéis cambiar todo lo que está en color. Como veis es muy fácil y queda muy original!! Ahora os voy a enseñar como hacer que os aparezca el botón, para los que no lo sepáis se hace mediante un salto de página.
Lo ponéis el la parte que queráis que se vea en la página principal y listo! Espero que os haya gustado!!